Membuat Layout Web Responsive Menggunakan Media Query
Pada saat kita membuat sebuah layout website yang hasilnya sudah pasti keren dan rapi, namun layout tersebut menjadi berantakan dan kurang enak dipandang karena hasilnya tidak responsive saat dibuka di perangkat lain seperti smartphone dan tablet.
Untuk mengatasi masalah di atas maka kita harus membuat layout website kita menjadi responsive supaya tampilannya bisa menyesuaikan dengan semua perangkat yang ada. Maka dari itu kita harus menggunakan bantuan Media Query CSS for all devices, dengan menggunakan ini kita dapat mengubah ukuran tampilan layout pada perangkat tertentu. Untuk membuatnya memang sangat mudah namun kita harus mengulang kode tersebut supaya bisa membuat output yang berbeda beda pada tiap perangkat.
Penjelasan singkatnya Media Query sering digunakan pada perangkat dengan ukuran layar yang lebar seperti Laptop dan PC biasanya layout pada website dibuat menjadi 2 kolom karena dengan begitu layout tersebut terlihat rapi dan tidak menghabiskan ruang yang begitu banyak.
Berbeda lagi jika pada perangkat dengan ukuran layar kecil seperti Smartphone dan Tablet, maka layout tersebut akan dibuat menjadi 1 kolom karena akan terlihat menjadi simpel dan minimalis.
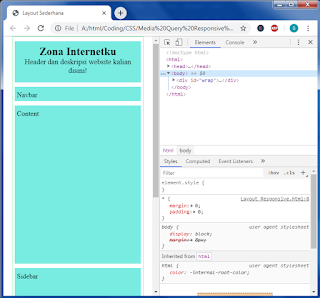
Untuk cara lainnya kita juga bisa menggunakan tool bawaan pada browser yang bernama "Inspect Element/Developer Tool"
Kalau kalian menggunakan browser Chrome maka kalian bisa pergi ke tombol "Menu > More Tools > Developers Tools" atau bisa juga dengan menggunakan shortcut "Ctrl+Shift+i"
Berbeda dengan Chrome, untuk pengguna Mozilla Firefox kita harus menuju ke "Menu > Developer > Inspector" jika ingin cepat tekan tombol "Ctrl+Shift+c"
Pada tulisan "kondisi" kalian bisa mengubah menjadi ukuran lebar layar perangkat yang ingin kalian eksekusi, contohnya @media (max-width:768px) jadi perintah ini akan mengeksekusi kode css apabila layar pada perangkat tersebut memiliki lebar maksimal 768px, dan jika lebih dari itu maka kode css yang ada di dalamnya tidak akan di eksekusi.
Contoh lainnya yaitu menggunakan perintah "and" dan "or" seperti berikut @media (min-width:480px) and (max-width:768px) dari media query tersebut dia hanya akan mengeksekusi kode css yang ada di dalamnya apabila layar perangkat tersebut memiliki lebar minimal 480px dan lebar maksimal 768px, jika kurang dari 480px dan lebih dari 768px maka perintah tersebut tidak akan di eksekusi.
Pastikan juga saat kalian menggunakan perintah Media Query kalian harus menambahkan sebuah meta tag yang bernama Viewport kedalam tag <head>, meta tag ini berfungsi supaya ukuran pada layar perangkat yang membuka web tersebut secara default layoutnya sudah di optimasi dengan skala yang sudah ditentukan.
2. Selanjutnya kalian simpan dengan format .html dan jalankan dengan browser kalian
3. Setelah itu coba kalian test dan perhatikan layout "content-wrapper" dan "sidebar-wrapper" nah saat kalian uji coba dengan mengecilkan ukuran window browser kalian maka layout tersebut terlihat kurang rapi karena ukurannya yang kurang pas saat di layar kecil.
Untuk mengatasi masalah tersebut kita bisa melakukan pelebaran penuh pada ukuran layout tersebut saat di layar kecil supaya terlihat rapi, dengan menambahkan kode berikut di atas kode </style>
4. Selanjutnya kalian simpan perubahan dan uji coba lagi layout tersebut, apakah sudah responsive atau belum.
Jika memang sudah responsive maka hasilnya akan menjadi seperti ini
Demikian tutorial singkat mengenai Membuat Web Responsive Menggunakan Media Query yang dapat saya tunjukkan kepada kalian semua semoga tutorial ini dapat membantu kalian dalam menyusun coding.
Untuk mengatasi masalah di atas maka kita harus membuat layout website kita menjadi responsive supaya tampilannya bisa menyesuaikan dengan semua perangkat yang ada. Maka dari itu kita harus menggunakan bantuan Media Query CSS for all devices, dengan menggunakan ini kita dapat mengubah ukuran tampilan layout pada perangkat tertentu. Untuk membuatnya memang sangat mudah namun kita harus mengulang kode tersebut supaya bisa membuat output yang berbeda beda pada tiap perangkat.
Penjelasan singkatnya Media Query sering digunakan pada perangkat dengan ukuran layar yang lebar seperti Laptop dan PC biasanya layout pada website dibuat menjadi 2 kolom karena dengan begitu layout tersebut terlihat rapi dan tidak menghabiskan ruang yang begitu banyak.
Berbeda lagi jika pada perangkat dengan ukuran layar kecil seperti Smartphone dan Tablet, maka layout tersebut akan dibuat menjadi 1 kolom karena akan terlihat menjadi simpel dan minimalis.
Cara Menguji Layout Website Responsive
Untuk mengetahui website yang responsive kita tidak perlu susah susah pake susah pasang software pihak ketiga, kalian hanya perlu mengecilkan ukuran window browser kalian, jika ukuran dan tampilan layout website tersebut bisa menyesuaikan dengan baik maka sudah pasti web tersebut sudah responsive, jika hasilnya adalah sebaliknya maka web tersebut belum responsive.Untuk cara lainnya kita juga bisa menggunakan tool bawaan pada browser yang bernama "Inspect Element/Developer Tool"
Kalau kalian menggunakan browser Chrome maka kalian bisa pergi ke tombol "Menu > More Tools > Developers Tools" atau bisa juga dengan menggunakan shortcut "Ctrl+Shift+i"
Berbeda dengan Chrome, untuk pengguna Mozilla Firefox kita harus menuju ke "Menu > Developer > Inspector" jika ingin cepat tekan tombol "Ctrl+Shift+c"
Baca juga :
Membuat Layout Website Sederhana Dengan HTML Dan CSS
Cara Mendesain Tabel Web Menggunakan CSS
Macam - Macam Tag HTML Beserta Fungsi Dan Contohnya
Contoh Media Query
Berikut ini adalah beberapa contoh perintah media query yang bisa kamu jalankan pada kode css@media (kondisi) {
/*kode css yang hendak di ekesekusi*/
}
@media (kondisi 1) and (kondisi 2) {
/*kode css yang hendak di ekesekusi*/
}
@media (kondisi 1) or (kondisi 2) {
/*kode css yang hendak di ekesekusi*/
}Pada tulisan "kondisi" kalian bisa mengubah menjadi ukuran lebar layar perangkat yang ingin kalian eksekusi, contohnya @media (max-width:768px) jadi perintah ini akan mengeksekusi kode css apabila layar pada perangkat tersebut memiliki lebar maksimal 768px, dan jika lebih dari itu maka kode css yang ada di dalamnya tidak akan di eksekusi.
Contoh lainnya yaitu menggunakan perintah "and" dan "or" seperti berikut @media (min-width:480px) and (max-width:768px) dari media query tersebut dia hanya akan mengeksekusi kode css yang ada di dalamnya apabila layar perangkat tersebut memiliki lebar minimal 480px dan lebar maksimal 768px, jika kurang dari 480px dan lebih dari 768px maka perintah tersebut tidak akan di eksekusi.
Pastikan juga saat kalian menggunakan perintah Media Query kalian harus menambahkan sebuah meta tag yang bernama Viewport kedalam tag <head>, meta tag ini berfungsi supaya ukuran pada layar perangkat yang membuka web tersebut secara default layoutnya sudah di optimasi dengan skala yang sudah ditentukan.
<meta content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1" name="viewport">Cara Membuat Layout Website Sederhana Menjadi Responsive
1. Pertama buka text editor kalian dan salin kode dibawah ini<!DOCTYPE html>
<html>
<head>
<meta content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1" name="viewport">
<title>Layout Sederhana</title>
<style>
* {
margin:0;
padding:0;
}
#wrap {
width: 100%;
max-width: 1024px;
margin: 0 auto;
position: relative;
display: block;
overflow: hidden;
}
#content-wrap {
padding: 10px 5px 10px;
margin: 0 20px;
background: #fff;
border: 1px solid #7df6af;
}
#header-wrapper, #nav-wrapper, #content-wrapper, #sidebar-wrapper, #footer-wrapper{
position: relative;
}
#header-wrapper{
width: auto;
height:80px;
padding: 10px 5px 5px;
margin: 0 auto;
background: #79ece2;
}
#header-wrapper h1{
text-align:center;
font-size:25px;
}
#header-wrapper p{
text-align:center;
font-size:17px;
}
#nav-wrapper {
width: auto;
padding: 10px 5px 5px;
margin: 10px auto 0;
background: #79ece2;
}
#wrapper{
padding: 0;
margin: 0;
overflow: hidden;
}
#content-wrapper {
width: 60%;
height:350px;
padding: 10px 5px 5px;
margin: 10px auto 0;
background: #79ece2;
display: block;
float: left;
}
#sidebar-wrapper {
width: 35%;
height:350px;
padding: 10px 5px 5px;
margin: 10px auto 0;
background: #79ece2;
display: block;
float: right;
}
#footer-wrapper {
width: auto;
padding: 10px 5px 5px;
margin: 10px auto 0;
background: #000!important;
color: #fff!important;
}
</style>
</head>
<body>
<div id="wrap">
<div id="content-wrap">
<div id="header-wrapper">
<h1>Zona Internetku</h1>
<p>Header dan deskripsi website kalian disini!</p>
</div>
<div id="nav-wrapper">
<p>Navbar</p>
</div>
<div id="wrapper">
<div id="content-wrapper">
<p>Content</p>
</div>
<div id="sidebar-wrapper">
<p>Sidebar</p>
</div>
</div>
<div id="footer-wrapper">
<p>Footer</p>
</div>
</div>
</div>
</body>
</html>2. Selanjutnya kalian simpan dengan format .html dan jalankan dengan browser kalian
3. Setelah itu coba kalian test dan perhatikan layout "content-wrapper" dan "sidebar-wrapper" nah saat kalian uji coba dengan mengecilkan ukuran window browser kalian maka layout tersebut terlihat kurang rapi karena ukurannya yang kurang pas saat di layar kecil.
Untuk mengatasi masalah tersebut kita bisa melakukan pelebaran penuh pada ukuran layout tersebut saat di layar kecil supaya terlihat rapi, dengan menambahkan kode berikut di atas kode </style>
@media (max-width:640px) {
/* kode css hanya akan di eksekusi pada ukuran layar maksimal 640px */
#content-wrapper {
width: 100%;
float:none;
}
#sidebar-wrapper {
width: 100%;
float:none;
}
}
@media (min-width:240px) and (max-width:480px) {
/* kode css hanya akan di eksekusi pada ukuran layar minimal 240px dan maksimal 480px */
#content-wrapper {
width: 100%;
}
#sidebar-wrapper {
width: 100%;
}
}4. Selanjutnya kalian simpan perubahan dan uji coba lagi layout tersebut, apakah sudah responsive atau belum.
Jika memang sudah responsive maka hasilnya akan menjadi seperti ini
Demikian tutorial singkat mengenai Membuat Web Responsive Menggunakan Media Query yang dapat saya tunjukkan kepada kalian semua semoga tutorial ini dapat membantu kalian dalam menyusun coding.
Promo Menarik
Diskon Barang Elektronik Di Lazada Hingga 80%
Cek disini
Promo Cuci Gudang, Diskon Sampai 50%
Cek disini
Murah Pol - Barang Murah Berkualitas Mewah
Cek disini
Tampil Cantik Gak Perlu Mahal - Diskon 50%
Cek disini
Kumpulan Barang Untuk Kesehatan - Diskon 50%
Cek disini













Comments
Post a Comment