Cara Memakai Fungsi nth-child Selector
Selain ada beberapa macam Selecetor Dasar dan juga Pseudo Selector, CSS juga memiliki selector lainnya yang bernama nth-child. nth-child merupakan seletor yang digunakan untuk menyeleksi element child (anak) yang ada di dalam element parent (induk).
Contoh dari element child atau anak adalah apabila element tersebut berada di dalam element parent atau induk seperti <li> dan </li> berada di dalam element <ul> dan penutupnya </ul>. Dengan demikian tag <ul> disebut element parent sedangkan tag <li> disebut child.
x disini dalam artian untuk memilih element child yang kita seleksi untuk diberi style
x bisa ditulis dengan berbagai macam kode seperti:
1. number/angka : 1,2,3,4,dst
2. keyword/kata kunci : odd, even, dll
3. formula/rumus : 3n , n+5 , -n+5 , 2n+4 , -2n+8 ,dll
Contoh pertama
Jika kalian menyalin dan menjalankan kode di atas ke HTML Editor kalian maka hasilnya akan menjadi seperti ini
Dari contoh kode diatas kita dapat menyimpulkan bahwa tag <div> sebagai induk yang memiliki anak berupa tag <p> dengan jumlah 5 anak, apabila kita hanya ingin menyeleksi pada anak ke-3 saja maka kita bisa menggunakan angka untuk memilihnya, seperti berikut div p:nth-child(3) {color:red}
Contoh kedua
Fungsi dari :nth-child(odd), :nth-child(even), :first-child dan juga :last-child
Contoh ketiga
(Masih menggunakan kode yang sama seperti contoh nomor dua). (3n) dapat di artikan sebagai kelipatan angka pada penyeleksian child, jadi selector tersebut akan menyeleksi mulai dari anak ke- 3 dan kelipatannya yaitu 6,9,12,15,dst. Kita bisa memilih kelipatannya menjadi angka berapapun yang kita pilih.
Contoh keempat
(n+5) memiliki arti bahwa dia akan menyeleksi mulai dari anak (positif) ke- 5 hingga seterusnya yaitu anak ke- 5,6,7,8,9,10,dst
Contoh kelima
(n-5) jika tadi menggunakan tanda plus (+) akan menyeleksi anak ke- 5 dan seterusnya, maka tanda minus (-) akan menyeleksi anak ke-5 dan sebelumnya yaitu anak ke- 5,4,3,2,1
Contoh keenam
Ternyata kita juga bisa melakukan kombinasi pada formula selector nth-child supaya kita dapat menyeleksi secara mendetail.
(2n+4) artinya adalah tanda plus (+) untuk menyeleksi anak selanjutnya, angka 2 sebagai kelipatan dan angka 4 sebagai dimulainya penyeleksian, jadi dia akan mulai menyeleksi dari anak ke- 4,6,8,10,dst
Contoh ketujuh
Sama seperti contoh sebelumnya namun ini adalah kebalikannya.
(2n-8) tanda minus (-) untuk menyeleksi anak sebelumnya, angka 2 sebagai angka kelipatan dan angka 8 sebagai tanda untuk dimulainya penyeleksian, jadi dia akan menyeleksi anak ke- 8,6,4,2,dst
Contoh dari element child atau anak adalah apabila element tersebut berada di dalam element parent atau induk seperti <li> dan </li> berada di dalam element <ul> dan penutupnya </ul>. Dengan demikian tag <ul> disebut element parent sedangkan tag <li> disebut child.
Cara Penggunaan nth-child Selector
Untuk menggunakan selector ini kita harus memilih element child dan menggunakan syntax :nth-chil(x)x disini dalam artian untuk memilih element child yang kita seleksi untuk diberi style
x bisa ditulis dengan berbagai macam kode seperti:
1. number/angka : 1,2,3,4,dst
2. keyword/kata kunci : odd, even, dll
3. formula/rumus : 3n , n+5 , -n+5 , 2n+4 , -2n+8 ,dll
Baca juga :
Memahami Konsep Pseudo Class Dan Pseudo Element Pada CSS
Cara Menggunakan Selector Pada Kode CSS
Mengenal Macam Macam Selector Pada Kode CSS
Contoh pertama
<html>
<head>
<title>Belajar nth-child</title>
<style>
div p:nth-child(3) {color:red}
</style>
</head>
<body>
<div>
<p>anak pertama</p>
<p>anak kedua</p>
<p>anak ketiga</p>
<p>anak keempat</p>
<p>anak kelima</p>
</div>
</body>
</html>Jika kalian menyalin dan menjalankan kode di atas ke HTML Editor kalian maka hasilnya akan menjadi seperti ini
Dari contoh kode diatas kita dapat menyimpulkan bahwa tag <div> sebagai induk yang memiliki anak berupa tag <p> dengan jumlah 5 anak, apabila kita hanya ingin menyeleksi pada anak ke-3 saja maka kita bisa menggunakan angka untuk memilihnya, seperti berikut div p:nth-child(3) {color:red}
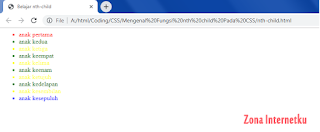
Contoh kedua
<html>
<head>
<title>Belajar nth-child</title>
<style>
ul li:nth-child(odd) {color:yellow}
ul li:nth-child(even) {color:green}
ul li:first-child {color:red}
ul li:last-child {color:blue}
</style>
</head>
<body>
<ul>
<li>anak pertama</li>
<li>anak kedua</li>
<li>anak ketiga</li>
<li>anak keempat</li>
<li>anak kelima</li>
<li>anak keenam</li>
<li>anak ketujuh</li>
<li>anak kedelapan</li>
<li>anak kesembilan</li>
<li>anak kesepuluh</li>
</ul>
</body>
</html>Fungsi dari :nth-child(odd), :nth-child(even), :first-child dan juga :last-child
- :nth-child(odd) berfungsi menyeleksi anak dengan urutan angka ganjil seperti angka 1,3,5,7,9,dst
- :nth-child(even) berfungsi menyeleksi anak dengan urutan angka genap seperti angka 2,4,6,8,10,dst
- :first-child untuk menyeleksi anak pertama
- :last-child untuk menyeleksi anak terakhir
Contoh ketiga
ul li:nth-child(3n) {property: value;}
(Masih menggunakan kode yang sama seperti contoh nomor dua). (3n) dapat di artikan sebagai kelipatan angka pada penyeleksian child, jadi selector tersebut akan menyeleksi mulai dari anak ke- 3 dan kelipatannya yaitu 6,9,12,15,dst. Kita bisa memilih kelipatannya menjadi angka berapapun yang kita pilih.
Contoh keempat
ul li:nth-child(n+5) {property: value;}
(n+5) memiliki arti bahwa dia akan menyeleksi mulai dari anak (positif) ke- 5 hingga seterusnya yaitu anak ke- 5,6,7,8,9,10,dst
Contoh kelima
ul li:nth-child(n-5) {property: value;}
(n-5) jika tadi menggunakan tanda plus (+) akan menyeleksi anak ke- 5 dan seterusnya, maka tanda minus (-) akan menyeleksi anak ke-5 dan sebelumnya yaitu anak ke- 5,4,3,2,1
Contoh keenam
ul li:nth-child(2n+4) {property: value;}
Ternyata kita juga bisa melakukan kombinasi pada formula selector nth-child supaya kita dapat menyeleksi secara mendetail.
(2n+4) artinya adalah tanda plus (+) untuk menyeleksi anak selanjutnya, angka 2 sebagai kelipatan dan angka 4 sebagai dimulainya penyeleksian, jadi dia akan mulai menyeleksi dari anak ke- 4,6,8,10,dst
Contoh ketujuh
ul li:nth-child(2n-8) {property: value;}
Sama seperti contoh sebelumnya namun ini adalah kebalikannya.
(2n-8) tanda minus (-) untuk menyeleksi anak sebelumnya, angka 2 sebagai angka kelipatan dan angka 8 sebagai tanda untuk dimulainya penyeleksian, jadi dia akan menyeleksi anak ke- 8,6,4,2,dst
Promo Menarik
Diskon Barang Elektronik Di Lazada Hingga 80%
Cek disini
Promo Cuci Gudang, Diskon Sampai 50%
Cek disini
Murah Pol - Barang Murah Berkualitas Mewah
Cek disini
Tampil Cantik Gak Perlu Mahal - Diskon 50%
Cek disini
Kumpulan Barang Untuk Kesehatan - Diskon 50%
Cek disini












Comments
Post a Comment