Memahami Fungsi Margin, Padding Dan Border Di CSS
Baca juga :
Cara Mengatur Posisi Gambar Dengan CSS
Cara Mengatur Format Text Dengan CSS
Mengatur Posisi Paragraf Dengan HTML Dan CSS
Cara Memahami Dan Menggunakan Fungsi Properti Margin, Padding, Dan Border Pada CSS
Margin
Margin merupakan sebuah properti dalam css yang berfungsi untuk memberikan suatu jarak antar elemen atau tag HTML, contohnya adalah untuk mengatur jarak antar tag <div> dengan tag lainnya.
Berikut ini adalah contoh penggunaan margin pada tag html
<html>
<head>
<title>Mengatur Margin</title>
<style>
.square{
width:120px;height:120px;background:red;color:#fff;
margin-top:20px;margin-right:30px;margin-bottom:40px;margin-left:30px;
}
</style>
</head>
<body>
<div class="square">
First Square
</div>
<div class="square">
Second Square
</div>
</body>
</html>Lihatlah hasilnya maka ada jarak pada setiap elemen karena adanya penggunaan margin pada elemen tersebut
Padding
Berdeda dengan margin yang memberikan jarak antar elemen, Padding berfungsi untuk memberikan jarak elemen tersebut dengan konten elemen yang ada di dalamnya, perhatikan kode berikut ini dengan baik baik dan cermati hasil outpunya
<html>
<head>
<title>Mengatur Padding</title>
<style>
.square{
width:120px;height:120px;background:red;color:#fff;
margin-top:20px;margin-right:30px;margin-bottom:40px;margin-left:30px;
padding-top:25px;padding-right:30px;padding-bottom:10px;padding-left:30px;
}
</style>
</head>
<body>
<div class="square">
First Square
</div>
<div class="square">
Second Square
</div>
</body>
</html>Sekarang perhatikan dan lihatlah, kotak tersebut akan menjadi bertambah luas karena padding memberikan jarak pada elemen tersebut dengan konten yang berada di dalam elemen tersebut.
Jadi apabila lebar semula kotak tersebut adalah 120px dan diberi padding right dan left yang sama yaitu 30px maka lebarnya akan menjadi seperti berikut perhitungannya
padding left + konten elemen + padding right = 30px + 120px + 30px = 180px
jadi jika kalian ingin mendapatkan ukuran yang ideal dengan menggunakan properti padding maka kalian harus memperhitungkannya terlebih dahulu
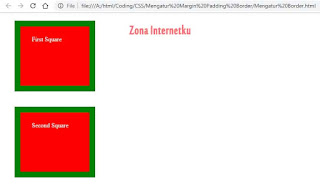
Border
Border adalah properti yang berguna untuk memberikan efek garis tepi pada bagian luar elemen, pada bagian border ada tiga opsi yang bisa kalian gunakan
<html>
<head>
<title>Mengatur Border</title>
<style>
.square{
width:120px;height:120px;background:red;color:#fff;
margin-top:20px;margin-right:30px;margin-bottom:40px;margin-left:30px;
padding-top:25px;padding-right:30px;padding-bottom:10px;padding-left:30px;
border-width:15px;border-color:green;border-style:solid;
}
</style>
</head>
<body>
<div class="square">
First Square
</div>
<div class="square">
Second Square
</div>
</body>
</html>Sama halnya dengan property padding, border juga akan merubah ukuran elemen semula, sehingga elemen yang aka diberikan border maka tinggi dan lebarnya akan berubah, jadi kalian perlu menghitung ulang ukuran pada elemen tersebut.
contoh ukuran lebar elemen kotak seperti berikut
border 15px padding 30px dan elemen html 120px maka hasilnya adalah border-left + padding-left + elemen + padding-right + border-right = 15px + 30px + 120px + 30px + 15px = 210px adalah total lebar keselurahannya
Skema Penggambaran Margin, Padding Dan Border
Berikut ini adalah gambaran sekilas mengenai ukuran pada penggunaan properti css pada margin, padding dan juga border, jadi perhitungan ini diurutkan berdasarkan dari beberapa lapisan.
Lapisan pertama adalah margin, kemudian padding, setelah itu ada border dan yang paling dalam adalah konten elemen html tersebut, jadi untuk memperhitungkan ukuran dari semua lapisan elemen tersebut adalah seperti berikut
margin + border + padding + konten/elemen html + padding + border + margin
dari skema di atas kita dapat menghitung lebar elemen tersebut adalah
margin left + border left + padding left + Content + padding right + border right + margin-right = 30px + 15px + 30px + 120px + 30px + 15px + 30px = 270px
dan untuk mengukur tinggi elemen keseluruhan tersebut adalah
margin top + border top + padding top + Content + padding bottom + border bottom + margin bottom = 20px + 15px + 25px + 120px + 10px + 15px + 40px = 245px
CSS Shorthand
CSS Shorthand adalah sebuah upaya yang bisa dilakukan untuk menyingkat kode pada properti css yang memiliki lebih dari satu jenis, contohnya adalah margin, padding, border dan properti lainnya.
Untuk penggunaannya kalian harus mengetahui pola atau skema pada aturan penggunaan metode ini karena peletakkan posisi value dapat mempengaruhi hasil pada output
Margin & Padding
Untuk penggunaan shorthand pada properti css margin dan padding bisa kalian lihat contohnya dibawah ini
padding-top:25px;padding-right:30px;padding-bottom:25px;padding-left:30px;
dapat berubah menjadi
padding: top right bottom left;
padding:25px 30px 25px 30px
atau
padding: top left&right bottom;
padding:25px 30px 25px;
bisa juga
padding: top&bottom right&left;
padding:25px 30px;
Border
Untuk penggunaan border ada tiga jenis properti yang digunakan dan dapat dijadikan satu
border-width:15px;border-color:green;border-style:solid;
dapat dirubah menjadi
border: 15px solid green;
Baca juga :
Mengatur Heading Dan Format Text Web Menggunakan HTML
Belajar Cara Menggunakan Dasar Css Untuk Web Desain
Memahami Atribut Class Dan Id Pada HTML
Demikian tutorial dan pembahasan singkat mengenai Mengenal Dan Menggunakan Properti Margin Padding Dan Border Pada CSS yang dapat saya tunjukkan kepada kalian, jika kalian merasa bingung kalian bisa bertanya langsung melalui komentar.
Promo Menarik
Diskon Barang Elektronik Di Lazada Hingga 80%
Cek disini
Promo Cuci Gudang, Diskon Sampai 50%
Cek disini
Murah Pol - Barang Murah Berkualitas Mewah
Cek disini
Tampil Cantik Gak Perlu Mahal - Diskon 50%
Cek disini
Kumpulan Barang Untuk Kesehatan - Diskon 50%
Cek disini














Comments
Post a Comment