Cara Membuat Blog Di Blogspot Dengan Mudah
Cara Membuat Blog Di Blogspot Dengan Mudah. Blog merupakan sebuah halaman web yang berisi tentang sebuah informasi yang dapat di akses dan digunakan oleh siapapun, bahkan tidak jarang pula banyak yang menggunakan blog sebagai media untuk berbagi pengalaman maupun untuk sebagai bisnis mereka, bahkan ada juga orang yang menjadi terkenal karena sukses mendalami hobinya tersebut.
Kenapa pilih blogger.com?
Dan kali ini saya akan menunjukkan tentang cara membuat blog menggunakan platform Blogger.com. Sebenarnya banyak sekali platform yang bisa kita gunakan untuk membuat sebuah blog, akan tetapi kali ini saya menggunakan platform blogger.com karena platform tersebut memiliki fitur yang lebih unggul dibandingkan dengan platform lainnya, seperti:1. Platform ini milik Google, jadi sudah pasti lebih aman dan terpercaya
2. Gratis dan tidak bayar sama sekali
3. Tampilan yang mudah dipahami untuk para pemula
4. Mudah untuk di modifikasi
5. Bisa digunakan untuk menghasilkan uang dari Google
1. Panduan Lengkap Untuk Membuat Blog Di Blogspot
Sebelum membuat sebuah blog di blogspot, kita diwajibkan untuk memiliki alamat email yang mana nantinya akan berguna untuk mengola blog kita, jika kalian belum memiliki email maka kalian bisa mencari tutorialnya di google dengan kata kunci "Cara membuat akun gmail" atau bisa juga baca artikel berikut ini:"Cara membuat akun gmail tanpa verifikasi nomor hp di android". Jika kalian sudah memilki email maka kalian bisa ikuti tutorial dibawah ini1. Masuk kedalam situs Blogger.com dan loginlah menggunakan akun gmail kalian
Menurut saya kalian lebih baik memilih Profil Google+ karena memiliki keunggulan dibandingkan dengan Profil Blogger.
Jika kalian pernah memiliki akun Google+ maka kalian sudah bisa langsung menuju ke langkah no.4 dan jika belum pernah maka kalian akan disuruh untuk membuat profil Google+ terlebih dahulu
3. Klik "Lanjutkan Ke Blogger" untuk menyetujui profil kita di blog
4. Klik "Buat Blog Baru" untuk membuat sebuah blog baru
5. Setelah itu isi semua kotak form yang telah disediakan
Masukkan judul, alamat, dan juga tentukan tema blog kalian sendiri
Klik "Buat Blog!" untuk membuatnya
6. Selamat, blog kalian telah sudah jadi, untuk melihatnya kalian bisa klik "lihat blog" yang ada dibawah judul blog kita atau bisa juga dengan memasukkan alamat blog kita kedalam browser
Mengenal Macam Macam Menu Di Blogger.com
Setelah kita selesai membuat blog baru alangkah baiknya kita untuk memahami atau mengenal macam macam menu yang ada didalam platform tersebut supaya kita tidak akan mengalami kesulitan dalam melakukan aktivitas blogging kitaBerikut ini adalah kumpulan menu yang ada didalam platform Blogger
Postingan
Postingan merupakan sebuah menu untuk menampilkan seluruh konten yang telah kita buat, baik itu sudah diposting ataupun masih menjadi draf
Statistik
Untuk menampilkan sebuah data statistik blog kita, seperti jumlah pengunjung, asal pengunjung, lokasi pengunjung dan lainnya
Komentar
Berfungsi sebagai tempat untuk mengelolah seluruh komentar yang masuk kedalam blog kita
Halaman
Menu untuk membuat dan mengolah halaman statis pada blog kita
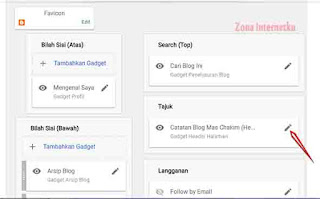
Tata Letak
Tempat untuk mengatur letak atau tampilan widget yang terpasang pada blog kita
Tema
Tempat untuk mengatur jenis tampilan yang akan digunakan pada blog kita
Setelan
Berguna sebagai tempat untuk melakukan opsi lainnya, seperti: Mengganti nama dan alamat blog, mengatur waktu dan bahasa blog, dan masih banyak lagi
itulah kumpulan menu yang ada pada platform blogger
2. Cara Memposting Artikel Di Blog
Untuk memposting sebuah artikel pada blog kita itu sangat mudah sekali karena hal tersebut sama seperti kalian membuat artikel di microsoft word, namun jika kalian masih mengalami kesulitan maka kalian harus menyimak tutorial ini1. Pilih menu Postingan, setelah itu klik "Entri baru"
2. Setelah itu buat artikel kalian
Supaya lebih mudah dalam pembuatan artikel kalian, maka kalian harus mengenali kumpulan tool yang ada didalam artikel editor tersebut seperti:
2. Mode pembuatan artikel, pilih compose supaya lebih mudah
3. Text editor (text formatting)
- Undo: untuk mengundao atau mengembalikan riwayat kerja sebelumnya
- Redo: untuk melangkah lebih maju apa yang sebelumnya pernah di kerjakan
- F: untuk mengatur jenis font
- Tt : mengatur ukuran font pada artikel
- Format text: mengatur ukuran format text dalam bentuk heading, subheading dan lainnya
- B: berfungsi menebalkan huruf
- I: untuk memiringkan tulisan
- U: untuk memberi garis bawah pada tulisan atau teks
- ABC: berfungsi sebagai mencoret tulisan pada bagian tengah
- A: untuk meberi warna pada tulisan
- text background color: untuk memberi warna background pada teks
- link: sebagai penghubung halaman web yang di kaitkan
- insert image: untuk memasukkan gambar
- insert Video: untuk memasukkan video
- insert special charachter: untuk memasukkan simbol atau text yang unik
- jump break: membuat halaman dipotong dan di baca secara lebih (read more)
- Alignment: untuk mengatur posisi paragraf
- numbered list: membuat daftar dengan di beri nomor
- bullet list : membuat daftar dalam ikon tertentu
- quote: membuat paragraf baru
- remove formatting: untuk menghapus format teks yang digunakan
- check spelling: untuk membantu ejaan pada teks
4. Lembar Kerja5. Publikasikan: untuk memposting artikel
Simpan: untuk menyimpan artikel menjadi sebuah draf
Pratinjau: untuk meninjau isi artikel kita dalam blog
Tutup: untuk menutup artikel editor
Jadwal: untuk menentukan waktu postingan artikel
Tautan Permanen: menentukan nama url pada artikel
Lokasi: tempat kita memposting artikel
Lainnya: dan lain lain,
Setelah kalian memahami kumpulan tool tersebut maka kita tidak akan mengalami kesulitan dalam membuat artikel
3. Setelah kalian sudah membuat sebuah artikel, klik "Pratinjau" untuk meninjau hasil artikel kita, apakah sudah sesuai atau tidak. Jika semua dirasa sudah sesuai dengan rencana kita maka kita bisa klik "Publikasikan" untuk memposting artikel kita kedalam blog
3. Cara Membuat Halaman Statis
Selain menu untuk memposting sebuah artikel, blogger juga menyediakan sebuah menu untuk membuat halaman statis yang bisa digunakan untuk membuat halaman tentang blog kita, seperti: About, Contact, Sitemap dan lainnyaUntuk membuatnya kalian hanya perlu masuk kedalam menu "Halaman" setelah itu pilih "Halaman baru"
Kemudian kalian bisa langsung membuat halaman statis kalian
Dikarenakan halaman statis adalah halaman yang secara default tidak ditampilkan di halaman beranda maupun halaman posting, maka kita harus menggunakan widget "Laman" supaya para pengunjung bisa melihat halaman statis kita, caranya berikut ini:
1. Masuk kedalam blog kalian
2. Pilih menu "Tata Letak"
3. Pilih "Tambahkan Widget"
4. Pilih Widget "Laman" dan pilih halaman statis yang ingin di tampilkan kedalam blog kalian
5. Klik Simpan untuk menyimpan perubahan tata letak widget pada blog kita
atau bisa juga dengan meng-copy url halaman statis kalian dan meletakkan didalam blog kalian
4. Cara Mengatur Widget Pada Blog
Widget atau Gadget adalah sebuah alat untuk menampilkan konten tertentu pada blog kita, contohnya untuk menampilkan kategori atau label postingan kita, menampilkan postingan populer pada blog kita. Dan widget ini juga berperan sangat penting untuk meningkatkan kualitas blog kita1. Masuk kedalam blog kalian
2. Pilih menu "Tata letak"
3. Kemudian klik "tambahkan widget" di area yang kalian inginkan
4. Selanjutnya pilih widget yang ingin kalian pasang
Widget yang sangat penting untuk dipasang:
Label
Entri Populer
Arsip
Laman
5. Klik simpan untuk mentimpan perbuahan widget pada blog kita
5. Cara Mengganti Favicon Pada Blog
Favicon adalah singkatan dari kata Favorite dan Icon, jadi kita bisa menggunakan icon atau logo favorite kita dipasang pada blog kita supaya lebih terlihat keren, nah untuk mengganti Favicon pada blog kalian bisa ikuti cara ini1. Siapkan terlebih dahulu gambar atau icon kalian dengan format .JPG atau .JPEG, .PNG, dan .Icon dengan ukuran file tidak boleh lebih dari 100KB
Kalian bisa membuat icon kalian menggunakan Corel Draw, Adobe Photoshop, Adobe Illustrator dan juga software lainnya, atau bisa juga dengan menggunakan Icon Generator secara online
2. Setelah semuanya sudah siap maka kalian bisa langsung masuk kedalam menu blogger dibagian "Tata letak"
3. Kemudian pilih widget "Favicon" dan pilih "Edit" yang secara default berada di bagian samping kiri atas
4. Selanjutnya klik "Choose File" dan pilih letak file gambar/icon kalian
5. Setelah itu klik "Simpan" untuk selesai
6. Cara Mengganti Judul Dan Logo Blog
Supaya terlihat lebih menarik dan juga profesional, kita juga dapat mengganti judul blog kita dengan gambar yang kita inginkan, caranyapun sangat mudah dan hampir mirip dengan cara mengganti Favicon1. Siapkan gambar atau logo blog kita terlebih dahulu dengan format .JPG atau .PNG
2. Masuk kedalam menu blog "Tata letak" kemudian pilih Widget "Gadget Header Halaman" dan klik "Edit"
3. Selanjutnya pilih "Choose file" untuk mengupload logo blog kita, jangan lupa pilih penempatan "Selain judul dan keterangan" supaya header pada blog kita hanya menampilkan logo kita saja
Jika semua dirasa sudah sesuai dengan keinginan kita maka kita bisa klik simpan untuk menyimpannya
Itulah penjelasan singkat mengenai tutorial untuk membuat dan juga mengolah blog kita, sebenarnya masih banyak sekali hal yang bisa kita bahas namun kita akan membahasnya di postingan selanjutnya
Materi selanjutnya tentang blogspot
Cara Mengubah Tampilan Template Blog (Dengan Aman)
Kumpulan Dan Cara Membuat & Memasang Meta Tag Di Blogspot
Cara Membuat Menu Halaman About Di Blog
Cara Membuat Menu Halaman Contact Di Blog
lainnya segera di posting selanjutnya...
Promo Menarik
Diskon Barang Elektronik Di Lazada Hingga 80%
Cek disini
Promo Cuci Gudang, Diskon Sampai 50%
Cek disini
Murah Pol - Barang Murah Berkualitas Mewah
Cek disini
Tampil Cantik Gak Perlu Mahal - Diskon 50%
Cek disini
Kumpulan Barang Untuk Kesehatan - Diskon 50%
Cek disini



















This comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDelete